
P5js: Більш складніші фігури
Малювати зображення за допомогою одних лише ліній, прямокутників, трикутників та еліпсів може виявитись досить марудною справою, тож цілком природно виникає потреба у більш потужних інструментах для малювання, і такі у P5js звичайно є.
Памʼятаємо, що пропонований код ви можете копіювати та спробувати у редакторі за адресою https://editor.p5js.org/
Полігони(багатокутники, ламані)
Довільні фігури можна побудувати через координати їх вершин, використовуючи інструкції beginShape(),vertex(x,y),…,endShape().
Кожна точка будується за її координатами x та y. Параметр CLOSE у endShape(CLOSE) вказує, що фігура буде закритою, тобто остання точка буде з’єднана відрізком з першою, як у наведеному нижче прикладі побудови шестикутника:
function setup() {
createCanvas(400, 400);
}
function draw() {
background('gray');
beginShape();
vertex(50, 10);
vertex(85, 30);
vertex(85, 70);
vertex(50, 90);
vertex(15, 70);
vertex(15, 30);
endShape(CLOSE);
}

У наступному прикладі ми побудуємо чотирикутну зірку. Зверніть увагу — параметр WEBGL переносить початок координат в центр області побудови:
function setup()
{
createCanvas(200, 200,WEBGL);
background('gray');
}
function draw() {
fill('red');
noStroke();
beginShape();
vertex(-10, 10);
vertex(0, 35);
vertex(10, 10);
vertex(35, 0);
vertex(10, -8);
vertex(0, -35);
vertex(-10, -8);
vertex(-35, 0);
endShape();
}

Вказівка noStroke() для того, щоб не відтворювати контур фігури.
Крива
Крива будується за допомогою команди curve(x1, y1, x2, y2, x3, y3, x4, y4), де x1 та y1 визначають першу контрольну точку, x4 та y4 — другу контрольну точку, x2 та y2 — початкову точку кривої та x3, y3 — кінцеву точку кривої:
function setup()
{
createCanvas(200, 200,WEBGL);
background('gray');
}
function draw() {
curve(50, 300, 10, 60, 90, 30, 50, 10);
}

Крива Безьє
Криву типу Безьє можна побудувати з використанням інструкції bezier(x1,y1,x2,y2,x3,y3,x4,y4).
function setup()
{
createCanvas(200, 200);
background('gray');
}
function draw() {
bezier(10, 10, 80, 30, 30, 80, 90, 90);
}

Плавна крива
Виклик curveVertex() малює кілька пар координат x та y між двома контрольними точками у формі, curveVertex(контрольна_точка_початку,xN,yN,xN,yN,xN,yN, контрольна точка кінця) яка дозволяє будувати плавні криві:
function setup() {
createCanvas(200, 200);
background('gray');
}
function draw() {
noFill();
beginShape();
curveVertex(0, 0);
curveVertex(10, 50);
curveVertex(25, 70);
curveVertex(50, 10);
curveVertex(75, 70);
curveVertex(90, 50);
curveVertex(100, 0);
endShape()
};

Контури
Ви помітили, що поки що фігури зі всіх пропонованих прикладів мають контур та заповнену кольором внутрішню область. Якщо ви хочете зробити контур невидимим, розмістіть вказівку noStroke() перед командою для побудови фігури:
noStroke();
quad(50, 10, 80, 15, 90, 80, 20, 80);

Заповнення
При потребі можна побудувати фігури без заповнення внутрішньої частини, використавши інструкцію noFill() :
noFill();
quad(50, 10, 80, 15, 90, 80, 20, 80);

За замовчуванням фон області перегляду(простір для малювання) — нейтрально-сірий, контури фігур — чорні, а поверхня заливки — біла. У наступному розділі ви дізнаєтесь, як змінювати кольори на свій смак.
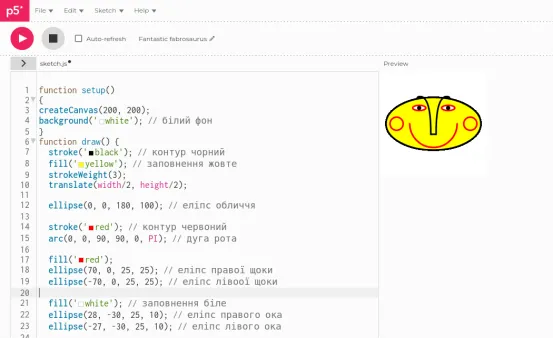
Тепер намалюємо щось складніше:
function setup()
{
createCanvas(200, 200);
background('white'); // білий фон
}
function draw() {
stroke('black'); // контур чорний
fill('yellow'); // заповнення жовте
strokeWeight(3);
translate(width/2, height/2);
ellipse(0, 0, 180, 100); // еліпс обличчя
stroke('red'); // контур червоний
arc(0, 0, 90, 90, 0, PI); // дуга рота
fill('red');
ellipse(70, 0, 25, 25); // еліпс правої щоки
ellipse(-70, 0, 25, 25); // еліпс лівої щоки
fill('white'); // заповнення біле
ellipse(28, -30, 25, 10); // еліпс правого ока
ellipse(-27, -30, 25, 10); // еліпс лівого ока
stroke('black'); // контур наступних фігур буде чорним
fill('black'); // контур чорний
ellipse(28, -30, 5, 5); // зіниця правого ока
ellipse(-27, -30, 5, 5); // зіниця лівого ока
noFill(); // наступні фігури не матимуть заповнення
bezier(-30, -50, -5, -60, -5, 0, -5, 20); // крива правої брови
bezier(30, -50, 5, -60, 5, 0, 5, 20); // крива лівої брови
line(-5, 20, 5, 20); // лінія носа для з'єднання кінця кривих
}

Підсумки
- beginShape(),vertex(x,y),…,endShape() — побудувати багатокутник
- curve(x1, y1, x2, y2, x3, y3, x4, y4) — побудувати криву
- bezier(x1,y1,x2,y2,x3,y3,x4,y4) — побудувати криву Безьє
- curveVertex(контрольна_точка_початку,xN, yN,xN,yN,xN,yN, контрольна точка кінця) — побудувати плавну криву
Автор:Григорій Громко
Джерело:ТУТ
Автор
Zakhar Zenchenko
УченьКоментарі
Останні статті

- Jan. 14, 2026, 7:16 p.m.
- oksana_kovalenko
ШІ в реальному житті:технологі, дані
Інформатика 5-6 клас. За матеріалами ІТ-студіЇ
Детальніше
- Jan. 12, 2026, 9:02 a.m.
- zakhar74
Авторський розв'язок ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. м.Дніпро
Авторський розв'язок ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. м.Дніпро
Детальніше
- Jan. 11, 2026, 8:44 p.m.
- zakhar74
Завдання ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. 8-11 класи, м. Дніпро
Завдання ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. 8-11 класи, м. Дніпро
Детальніше рматика
рматика