
P5js: Магія програмування
У багатьох програмування асоціюється зі своєрідною магією, а програмісти — такі собі шамани-«вуду», не інакше, які постійно чаклують біля компʼютерів, створюючи програми, за допомогою яких можна «зламати» Міноборони РФ або їх центральне телебачення. Насправді у програмуванні, якщо до нього підійти з правильної сторони і в потрібний час, немає нічого складного.
Тож якщо ви хочете навчитись і навчити учнів програмуванню, не злякавши їх незрозумілими рядками символів на чорному тлі монітора, то варто почати з малювання — це зрозуміло, посильно, а часто навіть прикольно.
Надалі ми використовуватимемо певні терміни, значення яких ви маєте розуміти:
Інструкція, вказівка або команда — певна дія, яка має бути виконана програмою (це синоніми!).
Ключове слово або зарезервоване слово — слово, яке використовує мова програмування у опису програм.
Функція — поіменована частина програми, вказівки якої обмежені фігурними дужками { } . Функція теж є вказівкою програми.
Аргумент — певне значення, яке передається функції і записується після її назви в круглих дужках ( ).
Починаємо малювати
Щоб розпочати «малювати», тобто створювати програми для відтворення графічних зображень, необхідно місце де ці зображення будуть візуалізуватися (будуть показані користувачі).
Таким місцем у P5js є «полотно»(canvas), і воно створюється під час виконання інструкції createCanvas(), яка має два аргументи: createCanvas (ширина, висота), причому ширина та висота — це кількість пікселів по горизонталі та вертикалі:
createCanvas(640,480);
У P5js є дві системні функції — setup() та draw().
У функції setup() записуються інструкції для початкових налаштувань програми, у draw() — вказівки для малювання.
Спробуємо створити полотно розміром 400 х 400 пікселів та зафарбувавши його світло-сірим(light gray) кольором(якщо не зафарбовувати, то полотно матиме колір тла сторінки і ви не побачите змін):
function setup() {
createCanvas(400, 400);
background('lightgray');
}
Відкрийте у вебпереглядачу сторінку редактора P5js https://editor.p5js.org/ та введіть або скопіюйте до нього поданий вище код.
Потім клацніть на кнопку «Запустити» — з’явиться вікно візуалізації:

Дослідіть роботу цієї команди, змінюйте розміри цього вікна, змінюючи значення в дужках, щоб побачити результат.
Якщо розмір області побудови явно не вказано, то буде створено полотно розміром 100 х 100 пікселів(піксель — найменший елемент зображення, кольорова точка зображення на екрані монітора).
Координати на площині та в просторі
Більшість графічних побудов ми будемо проводити на площині, тобто у двохвимірній системі координат(2D), у якій положення будь-якої точки можна записати двома числами, які відповідають проекції положення точки на осі координат OX (горизонтальна вісь) та OY(вертикальна вісь). На відміну від звичайної (декартової) системи координат, зазвичай ми не матимемо від’ємних значень координат, початок відліку знаходиться у верхньому лівому куті вікна візуалізації і він має координати x = 0 та y = 0. Значення x зростають зліва праворуч, а значення y збільшуються вниз. Максимальні значення x та y обмежуються розміром вікна візуалізації, хоча насправді вони можуть бути і більшими, але об’єкти з такими координатами не відображатимуться на екрані. у саме в цьому просторі ми будемо малювати.

Зауваження: положення початку відліку координат можна змінювати, скориставшись командою translate(x,y), з якою ми познайомимось пізніше.
P5js може створювати зображення і в 3-х вимірах(3D), крім двох координатних осей, існує третя координатна вісь Z, що виражає глибину:

Щоб вказати, що побудова буде виконуватись у тривимірному просторі(3D), використовується команда createCanvas з третім параметром: createCanvas(100, 100, WEBGL);
Розмір області для малювання
Під час роботи програми ви можете будь-коли дізнатися розмір простору для малювання за допомогою зарезервованих слів width та height.

Ці вказівки дуже корисні, коли потрібно, зокрема, побудувати фігури, розмір яких може адаптуватися до можливих змін у розмірі вікна побудови.

Фігури
P5js надає зручний спосіб для побудових геометричних фігур, таких як точки, лінії, еліпси, багатокутники, криві та інші. Розглянемо основні з них.
Точка
Починати малювати ми почнемо з побудови точки. На екрані точка — це еквівалент пікселя, розташованого у вікні побудови за двома координатами по осях x та y, що відповідають відповідно ширині(горизонтальній осі) та висоті(вертикальній осі) області побудови. Дотримуючись цього принципу, побудова точки в P5js здійснюється з використанням інструкції point(x,y).

В середовищі програмування введемо поданий нижче текст скрипту та виконаємо його:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
point(100, 100);
}
У наведеному прикладі точка дуже мала — вона розміщена в центрі вікна побудови.

Зверніть увагу, що точка з координатами (100,100) розміщена в центрі полотна(простору для малювання), яке має розмір 200x200. Змінюючи координати точки ми можемо розмістити її у будь-якому місці, якщо координати будуть більші розмір вікна побудови, то точка не відображатиметься.
Дехто зауважить, що точка дуже маленька, і її майже неможливо побачити (особливо на екранах смартфонів), але це досить легко надолужити, збільшивши її розмір за допомогою вказівки strokeWeight:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
strokeWeight(15);
point(100, 100);
}

Залишилось навчитись зафарбовувати точку потрібним кольором, і це ми здійснимо за допомогою вказівки stroke :
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
strokeWeight(15);
stroke('red')
point(100, 100);
}

Кольори
Є декілька способів задати колір побудови(про це буде далі), але ми будемо використовувати текстовий запис:

Більше: https://www.w3.org/wiki/CSS/Properties/color/keywords
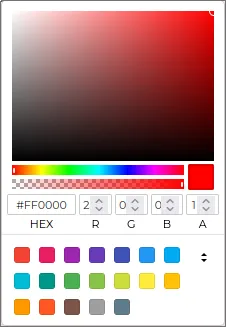
Також можна використовувати і числові значення кольорів (про це буде далі):

Числові значення кольорів завжди можна отримати за допомогою засобу вибору кольору, який доступний в редакторі через сполучення клавіш Ctrl+K

Лінія
За визначенням, пряма AB складається з множини точок між початковою точкою і кінцевою точкою B. Для її побудови нам потрібні лише координати x та y точок A і B. Отже, якщо, наприклад, у вікні за замовчуванням точка A знаходиться в області внизу ліворуч вашого вікна, а точка B — вгорі праворуч, наступні інструкції можуть побудувати цей рядок як line(x1,y1,x2,y2) :

Приклад:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
line(15, 20, 80, 60);
}

Прямокутник
Прямокутник будується за чотирма значеннями — rect(x,y,ширина,висота). Перша пара значень x і y, у режимі за замовчуванням(режим CORNER) відповідає лівому верхньому куту прямокутника, як і точка. З іншого боку, друга пара значень буде посилатися не на положення нижнього правого кута, а на ширину(на осі x, тобто по горизонталі) та на висоту(на осі y, по вертикалі) цього прямокутника.

Приклад:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
rect(10, 10, 80, 80);
}

Оскільки останні два значення(ширина і висота) однакові, ми отримуємо квадрат. Дослідіть роботу програми, змінюючи значення та проаналізуйте результати.
Для того, щоб перша пара значень відповідала центру фігури (перетину двох діагоналей) прямокутника, слід використовувати режим CENTER таким чином:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
rectMode(CENTER);
rect(50, 50, 80, 80);
}
Це дає результат, ідентичний попередньому прикладу.
Еліпс і круг
Як і прямокутник, еліпс(овал) будується в режимах CENTER(за замовчуванням), і CORNER. Наступна інструкція створює коло, центром якого є перші два значення в дужках. Третє значення відповідає розміру діаметра на горизонтальній осі(x), а четверте — розміру діаметра на вертикальній осі: зверніть увагу, що якщо 3-е і 4-те значення однакові, отримуємо коло, в іншому випадку — еліпс:
ellipse(50, 50, 60, 80);

Еліпс(овал):
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
ellipse(50, 50, 60, 80);
}

Будуємо круг:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
ellipse(50, 50, 80, 80);
}

Але простіше побудувати круг за допомогою вказівки circle(x, y, d):
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
circle(50, 50, 80);
}

Дослідіть роботу програми, змінюючи значення аргументів і спостерігайте за результатами.
Трикутник
Трикутник — це фігура, яка має три точки-вершини. Аргументи x1 ,y1, x2 ,y2, x3, y3 у інструкції triangle() визначають три вершини цього трикутника:

function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
triangle(10, 90, 20, 40, 90, 70);
}

Дуга
Дугу або сегмент круга можна побудувати, використавши вказівку arc(x, y, ширина, висота, початок, кінець), де пара x, y визначає центр кола, друга пара — її розміри, а третя пара — початок і кінець кута дуги в радіанах:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
arc(50, 50, 90, 90, 0, PI);
}

Чотирикутник
Чотирикутник будується шляхом вказування координат x і y чотирьох вершин за годинниковою стрілкою:
quad(x1,y1,x2,y2,x3,y3,x4,y4).
Спробуємо:
function setup() {
createCanvas(200,200);
background('lightgray');
}
function draw(){
quad(40, 10, 70, 10, 90, 80, 10, 60);
}

Підсумки
- createCanvas (ширина, висота) — створити область для візуалізації
- background(c) — очистити полотно і зафарбувати його обраним кольором
- point(x,y) — побудувати точку
- line(x1,y1,x2,y2) — побудувати лінію
- rect(x,y,ширина,висота) — побудувати прямокутник
- ellipse(x,y,ширина,висота) — побудувати еліпс
- circle(x, y, діаметр) — побудувати круг
- triangle(x1 ,y1, x2 ,y2, x3, y3) — побудувати трикутник
- arc(x, y, ширина, висота, початок, кінець) — побудувати дугу
- quad(x1,y1,x2,y2,x3,y3,x4,y4) — побудувати чотирикутник
- stroke(c) — колір лінії фігури
- strokeWeight(t) — товщина ліній фігури
Автор:Григорій Громко
Джерело:ТУТ
Автор
Zakhar Zenchenko
УченьКоментарі
Останні статті

- Jan. 25, 2026, 6:49 p.m.
- zakhar74
Завдання ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. 8-11 класи (для Дніпропетровської, Івано-Франківської, Київської та Тернопільської областей)
Завдання ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. 8-11 класи (II варіант)
Детальніше
- Jan. 24, 2026, 5:50 p.m.
- oksana_kovalenko
PGZ Studio
Як спробувати PGZ Studio. Проєкти й коментарі від Григорія Громка
Детальніше
- Jan. 19, 2026, 9:54 a.m.
- oksana_kovalenko
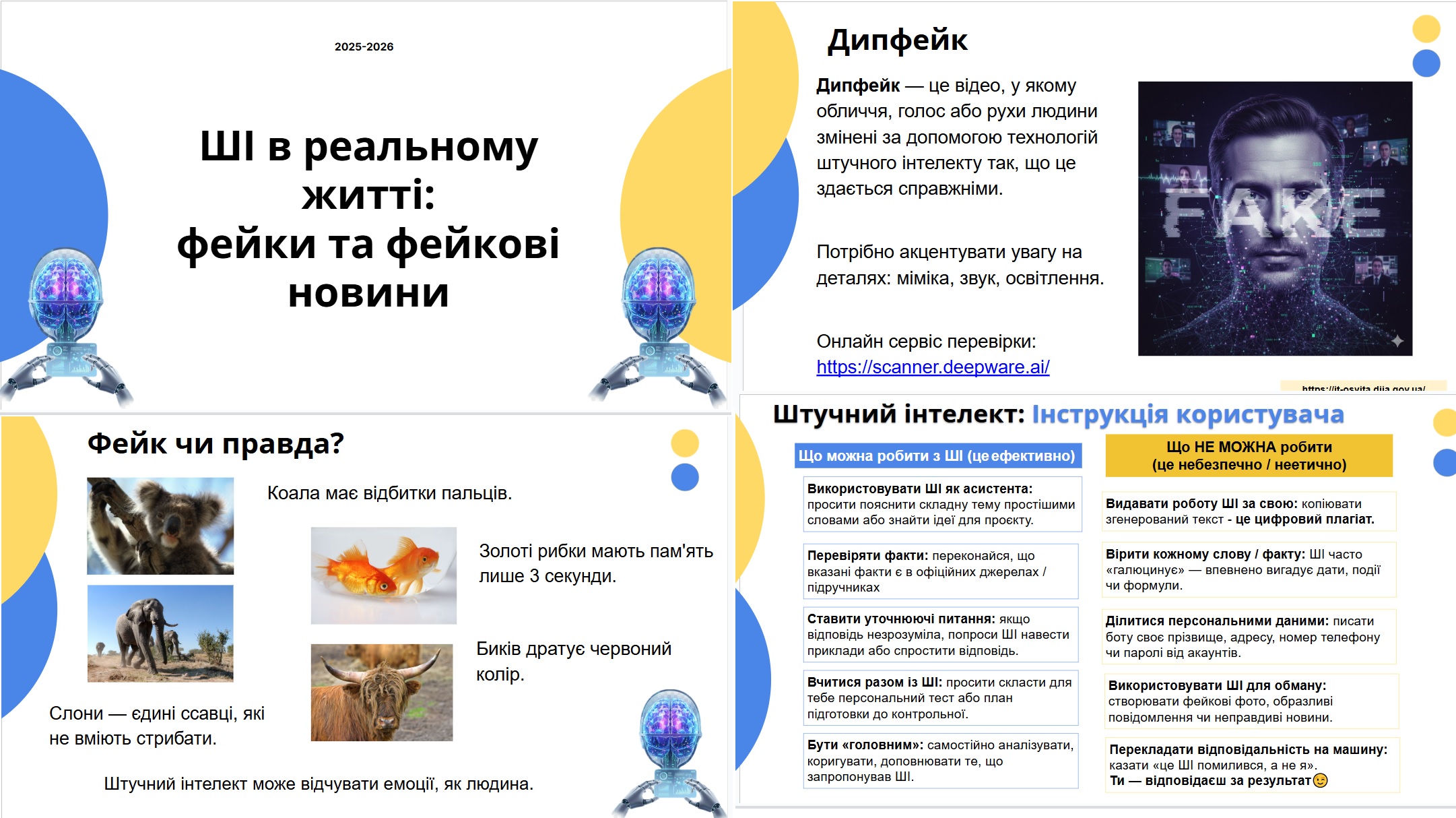
ШІ в реальному житті: фейки та фейкові новини
Етичні правила використання ШІ. Інофрматика 5-6 кл. З використанням матеріалів ІТ-студії
Детальніше рматика
рматика