
P5.js: Починаємо роботу
Не потрібно нічого встановлювати!
Найкращий спосіб досягти успіху в чомусь — це негайно почати робити активні кроки (якими б крихітними вони не були). Для початку роботи з P5.js вам не потрібно нічого особливого, окрім комп’ютера з підключенням до Інтернету та вебпереглядача(браузера) під управлінням Windows, Linux або Mac. Вам не потрібні ніякі базові знання з програмування.
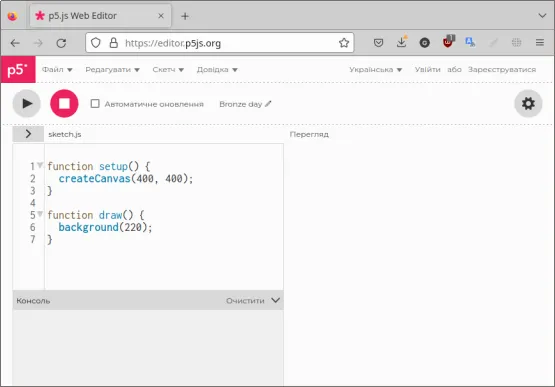
Готові програмувати власні скетчі для P5.js? Перейдіть на сторінку вебредактора P5js.org https://editor.p5js.org/ , та починайте програмувати!

Завважте, що Вам не потрібно нічого встановлювати і Ваша робота не залежить від версії операційної системи — немає різниці це Windows, Mac OS чи Linux, всі сучасні браузери(Chrome, Firefox, Edge, Safari та інші) дозволяють працювати у середовищі програмування P5.js
Ви здивовані тим, що середовище “англомовне”, а у Вас “англійська зі словником”? Не переймайтесь — вебредактор має інтерфейс і українською мовою, для цього натисніть на напис “English▼” і оберіть зі списку “Українська”:

Мова миттєво зміниться:

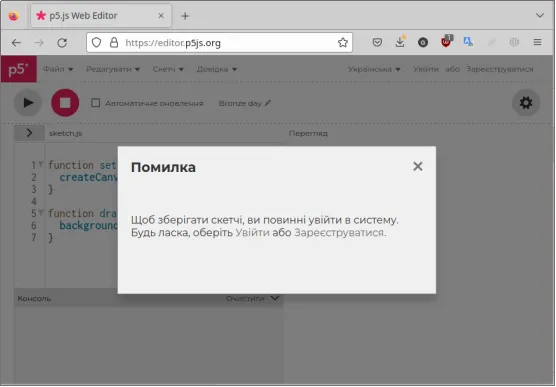
Ви можете почати програмувати вже зараз, без реєстрації але, завважте, є одна прикра особливість — ви не зможете зберегти створену роботу (Насправді скрипт можна зберегти просто скопіювавши його до будь-якого текстового редактора).

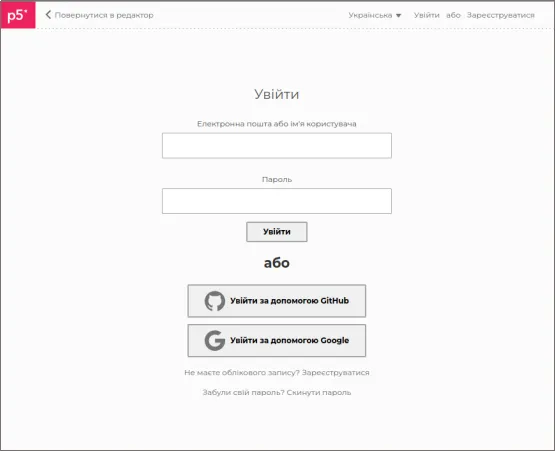
Реєстрація є дуже простою, причому можливі три варіанти реєстрації:
- через електронну пошту;
- через наявний обліковий запис Google;
- через наявний обліковий запис Github.

Якщо Ви зареєстровані, то Вам буде запропоновано увійти до вебсередовища програмування, теж за допомогою одного з трьох способів — обираєте той, який використали при реєстрації.

Інтерфейс
На сьогоднішній день P5.js перекладено українською мовою, хоча деякі повідомлення про помилки можуть виводитися на екран англійською мовою.

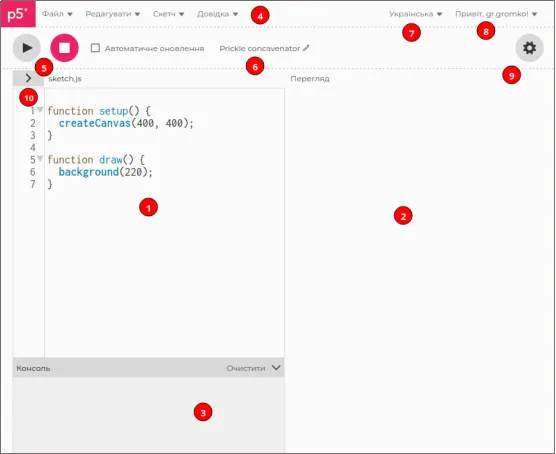
Інтерфейс містить такі елементи:
1. Панель редактора скриптів.
2. Область візуалізації зображення.
3. Консоль повідомлень середовища.
4. Меню середовища програмування.
5. Кнопки запуску та зупинки скрипту.
6. Ім’я скрипту (назва).
7. Мова інтерфейсу середовища.
8. Профіль користувача.
9. Кнопка налаштування.
10. Кнопка доступу до файлів поточного скрипту.
У редакторі скриптів ми будемо записувати код скрипту, тобто набір вказівок програми. Редактор має підсвічування коду різними кольорами, підказки, нумерацію рядків.
Редагування коду
Комбінації клавіш для редактора (вони подібні до інших редакторів, таких як Sublime Text).
Ctrl + ⇧ + F Очистити
Ctrl + F Знайти текст
Ctrl + G Знайти наступний збіг тексту
Ctrl + ⇧ + G Знайти попередній збіг тексту
Ctrl + H Замінити текст
Ctrl + [ Відступ зліва
Ctrl + ] Відступ справа
Ctrl + / Коментар
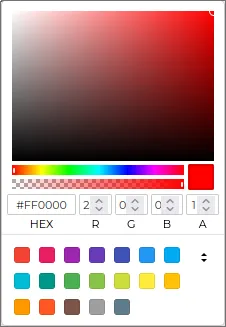
Ctrl + K Показати засіб вибору кольору
Ctrl + S Зберегти
Ctrl + Enter Запустити
Ctrl + ⇧ + Enter Зупинити
Ctrl + ⇧ + 1 Увімкнути доступне виведення
Ctrl + ⇧ + 2 Вимкнути доступне виведення

Засіб вибору кольору буде доречним при програмуванні контуру та заповнення графічних об’єктів.
При запуску середовища редактор пропонує нам шаблон(заготовку) скрипту:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
}
Кнопки дій
Кнопка “Запустити”: запускає виконання вашого скетчу(вашої
програми).

Кнопка “Зупинити”: зупиняє виконання вашого скетчу.

Область побудови (“полотно”, canvas) на час виконання програми змінить свій колір на сірий (як і було вказано у інструкції background(220) — про це буде мова далі).

Область візуалізації зображення (“Перегляд”) знаходиться ліворуч від редактора. Саме в ній відбуваються всі графічні побудови.
Нижче редактора знаходиться область повідомлень (консоль) — у ній з’являються повідомлення середовища програмування, у тому числі і про помилки, виявлені в тексті програми. Окрім цього. користувач має змогу виводити в область консолі власні повідомлення, які можуть бути використані при відлагоджуванні коду програми.
Меню середовища програмування
Файл:
- Новий;
- Зберегти;
- Відкрити;
- Приклади.
Редагувати:
- Охайний код;
- Знайти;
- Замінити.
Скетч:
- Додати файл;
- Додати папку;
- Запустити;
- Зупинити.
Довідка:
- Комбінації клавіш;
- Довідник;
- Про p5.js
Про кнопки запуску та зупинки скрипту ми вже говорили раніше.
Натиснувши на рядок з назвою скрипту, її можна змінити і скрипт збережеться з новим іменем.
Мову інтерфейсу середовища можна обрати серед доступних 11 мов (лютий 2023 року)
У профілі користувача можна змінити свої облікові дані (ім’я користувача, адресу електронної пошти, пароль), переглянути свої скетчі, колекції скетчів, свої файли.

У розділі Налаштування Ви можете змінити тему оформлення середовища (світла, темна, висококонтрастна), розмір шрифту тексту, увімкнути/вимкнути автозбереження, увімкнути/вимкнути автоматичне додавання закриваючих дужок/лапок та автоперенесення.

Кнопка доступу до файлів поточного скетчу дозволяє редагувати файли index.html, sketch.js та style.css та завантажувати і вилучати додаткові файли (зображення, музика, текстові файли, тощо) — Ви можете використовувати вебредактор P5.js s для створення нескладних вебсторінок.
Якщо Ви працюєте з вже збереженим скетчем, то в меню Файл з’являються додаткові пункти:
- Зробити копію;
- Поширити;
- Завантажити;
- Додати в колекцію.
Підсумок
- P5.js було створено командою Processing у 2014 році, як бібліотеку JavaScript з акцентом на візуальне мистецтво для навчання програмуванню непрограмістів.
- P5.js — це насправді просто JavaScript, з таким самим синтаксисом, зі спрощеним маніпулюванням графікою у поєднанні з простим у використанні середовищем програмування.Це дає можливість програмувати в браузері (хоча можливо і без браузера, і без Інтернету), не встановлюючи ніякого додаткового програмного забезпечення.
- Сторінка середовища програмування — https://editor.p5js.org/
- Сторінка спільноти P5js.org — https://p5js.org/
- Сторінка довідника — https://p5js.org/reference/
- Скрипт — програма, написана мовою JavaScript
- Скетч — програмний пакет для вебсторінки, який складається з файлів index.html, sketch.js та style.css .
Автор:Григорій Громко
Джерело:ТУТ
Автор
Zakhar Zenchenko
УченьКоментарі
Останні статті

- Jan. 14, 2026, 7:16 p.m.
- oksana_kovalenko
ШІ в реальному житті:технологі, дані
Інформатика 5-6 клас. За матеріалами ІТ-студіЇ
Детальніше
- Jan. 12, 2026, 9:02 a.m.
- zakhar74
Авторський розв'язок ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. м.Дніпро
Авторський розв'язок ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. м.Дніпро
Детальніше
- Jan. 11, 2026, 8:44 p.m.
- zakhar74
Завдання ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. 8-11 класи, м. Дніпро
Завдання ІІ етапу Всеукраїнської учнівської олімпіади з інформаційних технологій 2025-2026 н.р. 8-11 класи, м. Дніпро
Детальніше рматика
рматика